In the ever-evolving world of social media, creating an eye-catching Instagram grid has become essential for brands and influencers alike. This guide explores the best tools and techniques for crafting a visually stunning Instagram grid layout.
What Is An Instagram Grid Layout?
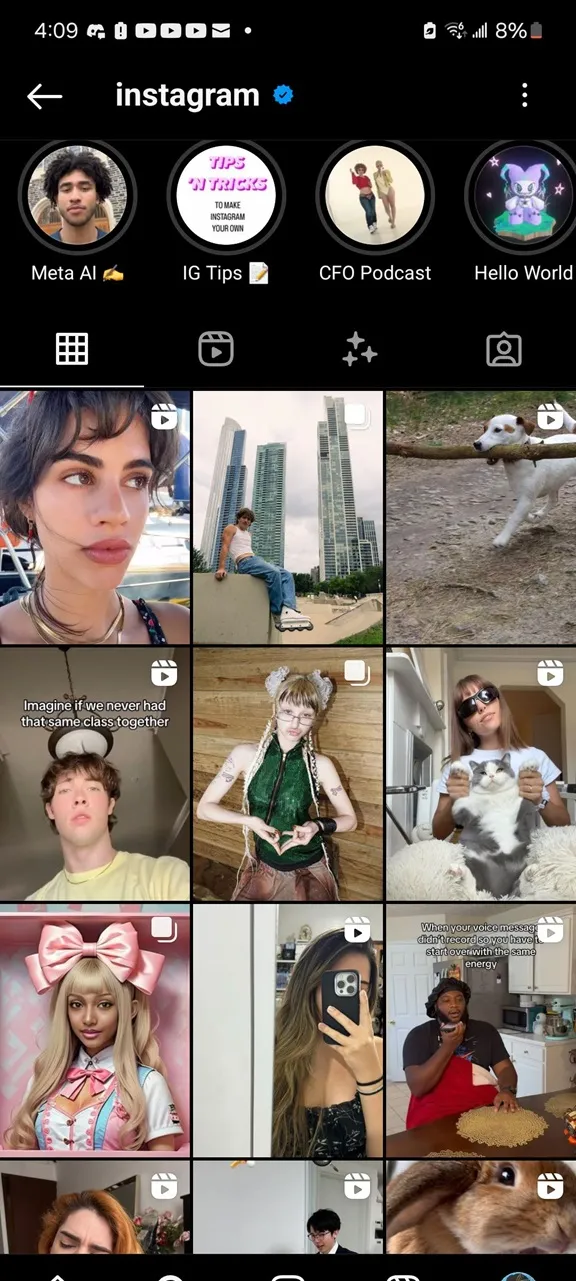
An Instagram grid layout is the visual arrangement of a profile’s photos and videos, serving as a digital storefront for a brand. It gives visitors an instant snapshot of style, personality, and overall aesthetic.
Benefits of a Well-Organized Instagram Grid
According to Stacey McLachlan, Editor-in-Chief at Vancouver Magazine, "A well-organized grid layout serves as a powerful first impression, showcasing your brand's style and personality instantly, thereby increasing user engagement and follower count."
1. Exude Professionalism
A professional-looking grid can give you an edge over unorganized profiles, making a stronger impact during key activations and campaigns. It’s a powerful tool for catching the eye of potential followers, encouraging them to explore your content further, and getting on the Instagram explore page.
2. Boost Marketing Efforts
From a marketing standpoint, a well-organized grid can be a strategic asset. It’s attention-grabbing and can increase interaction between viewers and creators, thereby enhancing your content’s visibility and beating the Instagram algorithm.
3. Balance Aesthetics and Content Quality
While an aesthetically pleasing grid is appealing, it’s essential not to overlook the quality of individual posts. However, ensure each piece of content adds value and aligns with your brand voice and social strategy. As Olivia Jepson, Social Media Strategist at Sprout Social puts it, “Adhering to a strict grid layout might limit creativity and spontaneity, as each post must fit into the overall design, potentially stifling more dynamic or timely content.”
13 Creative Instagram Grid Layouts
There are numerous ways to design your Instagram grid layout. Some popular styles include:
1. Educational Grids
Mixing infographics and tips creates an appealing educational grid layout, sharing valuable information engagingly, like @nutritionstripped.

2. Cohesive Typography
Regularly including text-heavy posts gives a balanced, magazine-like feel, ideal for educational brands, like @fonts.in.use.

3. Create a Checkerboard
Alternating posts create a striking pattern using two solid colors, adding visual diversity while maintaining cohesiveness, like @adidas.

4. Use Horizontal Lines
Splitting photos into thirds and arranging them in a pattern provides a unique twist. Plan posts in sets to share common elements, like @personaljournalapp.

5. Go Diagonal
Posting similar photos every fourth post creates a diagonal pattern, offering a structured approach with general themes, like @tarawagner.

6. Create a Puzzle
Splitting a larger image into multiple posts for a cohesive masterpiece works well for big campaigns or new account launches, like @the_oa.

7. Use Vertical Lines
Posting a column of words or quotes vertically creates a sleek, modern touch. Rotate styles to maintain this look.
8. Use a Quote in the Middle
Filling the middle column with quotes creates a guiding line, encouraging users to scroll through the feed.
9. User-Generated Content (UGC)
Featuring followers’ photos builds community and showcases real-life engagement, as done by brands, like @GoPro.

10. White or Themed Borders
Adding borders creates a captivating feed, making each photo pop without a complex strategy, bringing a polished vibe.
11. Rainbow Grids
Transitioning colors in rows creates a standout profile. Patience and a keen eye for color are essential.
12. Use Your Brand Colors
Incorporating brand colors in posts ties the feed together, making it recognisable and visually appealing.
13. Stick to a Specific Color Palette or Tone
Choosing and sticking to a filter, color scheme, or editing process creates a cohesive grid, even with varied content.
Pro Tips for Creating a Stunning Instagram Grid
- Cohesive Color Palette
Align the color scheme with brand identity for visual consistency, making the grid recognisable and organized.
- High-Quality Images
Use high-resolution photos edited for a uniform aesthetic, ensuring clear, vibrant images that grab attention.
- Planning & Scheduling
Tools help visualize grid layouts, schedule posts, and maintain consistency, curating thoughtful content.
💡Related read: 15 Best Social Media Scheduling Tools for Businesses
How to Make a Grid on Instagram
- Select Your Image: Choose a high-quality photo that fits the aesthetic of your profile.
- Use an Instagram Grid Maker: Upload your image to an app like 9square, which will divide your photo into smaller sections.
- Post in Sequence: Ensure you post each segment in the correct order to maintain the visual integrity of the grid.
Alternatively, apps like Preview and Planoly offer features to design and schedule grid posts, making it easier to visualize your content. These tools provide various templates and layouts to choose from, allowing you to create a unique and engaging grid.
💡Related read: Best Time to Post on Instagram for Maximum Views & Likes
How to Change Grid Layout on Instagram
Switching up your grid layout can refresh your profile and keep your audience engaged. To change your Instagram grid layout:
- Plan Your New Layout: Use a grid planning app to visualize your new design.
- Rearrange Your Posts: Archive or delete older posts that don’t fit the new aesthetic.
- Consistent Theme: Stick to a consistent theme or color scheme to maintain cohesiveness.
💡Related read: How to Share a YouTube Video on Instagram
5 Tools for Creating an Instagram Grid
Selecting the best grid post maker for Instagram can streamline the process and help you achieve a polished look. Some recommended tools include:
1. VSCO
VSCO is a renowned photo editing app and social media platform, celebrated for its artistic filters and photo enhancement tools. With over 200 million posts using #vsco, the app's popularity is evident.
VSCO offers over 200 preset filters for easy application, enabling consistent aesthetics. Additionally, it provides powerful editing tools to fine-tune color, exposure, and contrast. This aids in achieving a polished, professional look and maintaining a cohesive Instagram feed.
2. Adobe Lightroom Photo Editor
Adobe Lightroom is a favored tool among photographers and Instagram users for photo editing and organization. It offers a wide range of professional-level tools for enhancing and retouching photos, allowing precise control over appearance.
Users can experiment with different edits and presets without losing original quality. Lightroom also integrates seamlessly with other Adobe products like Photoshop and Adobe Creative Cloud, making it a versatile choice.
3. PhotoSplit Grid Maker
PhotoSplit Grid Maker is a mobile app designed to split and arrange photos into a grid format for Instagram. It focuses on creating grid posts where a single image is divided into smaller sections that appear as separate posts. The app’s grid preview feature allows users to see the final grid before posting, ensuring a cohesive look. Users can customize the grid layout, choosing rows and columns for the split image, offering flexibility in grid styles.
4. Photo Grid
Photo Grid is a versatile iOS app that streamlines the process of creating and uploading grid images to Instagram. This app not only allows users to design grid layouts but also offers a range of features including stickers, text, emojis, and more.
To use Photo Grid, simply select an image from the Camera Roll, choose a grid layout (up to 5 rows), and apply desired edits like filters, frames, text, and artwork. The app automatically aligns the segments, ensuring they are uploaded in the correct order.
5. Coolgram
Coolgram is an excellent app for iPhone users looking to create grid layouts and dynamic panoramas. It enables easy splitting of images into equal parts, which can then be uploaded as an album to form a dynamic panorama without losing any details.
Creating custom grids with Coolgram is straightforward: select an image, choose a layout, and upload the segments directly from the app or save them to the Camera Roll. It also allows generating panoramic albums by specifying the number of split images (up to 10).
Conclusion
Creating a stunning Instagram grid layout requires planning, the right tools, and a focus on both aesthetics and content quality. By using the best app for Instagram grid posts and adhering to a consistent theme, you can enhance your profile’s visual appeal and engage your audience more effectively. Embrace the power of a well-organized grid to elevate your Instagram presence and achieve your social media goals.
Frequently Asked Questions
Why Is An Instagram Grid Layout Important?
A cohesive grid layout creates a strong first impression, impacting user experience and increasing engagement and followers.
How Often Should I Update My Instagram Grid Layout?
Flexibility is key. Update the grid layout to align with brand campaigns, seasonal changes, or new marketing strategies, keeping the profile fresh, relevant, and engaging.








.webp)

